HTML 은 무엇인가?
HyperText Markup Language 의 줄임말이라고 하는데, 쉽게 얘기해 '웹 문서를 만드는 언어' 라고 생각하면 된다.
웹 브라우저는 각각 제목, 텍스트, 표로 인식하여 나타내는데
이때 어느 부분이 제목이고 텍스트 또는 표인지 구별할 수 있도록 꼬리표 같은걸 붙여줘야한다.
이 꼬리표를 '태그 (Tag)' 라고 한다.
HTML 구조 살펴보기

<!DOCTYPE html> : 현재 문서가 HTML5 언어로 작성한 웹 문서라는 것을 뜻한다
<html> ~ </html> : 웹 문서의 시작과 끝을 나타냄. 웹 브라우저가 <html> 태그를 만나면 </html> 까지의 소스를 읽어 화면에 표시한다.
<head> ~ </head> : 웹 브라우저가 웹 문서를 해석하는 데 필요한 정보를 입력하는 부분.
<body> ~ </body> : 실제로 웹 브라우저 화면에 나타나는 내용들이 적히는 부분.
HTML 태그는 대부분 <body> 태그 안에 들어 있음.
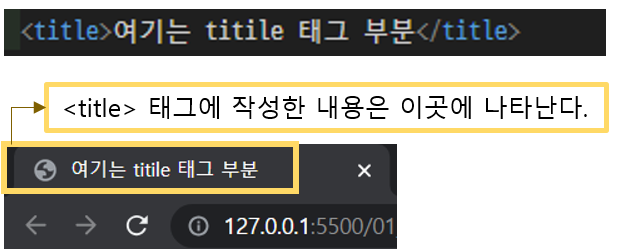
<title> 태그
<title> 과 </title> 사이에 지정한 웹 문서의 제목은 모든 웹 브라우저의 제목 표시줄에 표시된다.

<body> 태그
<body> 태그와 </body> 사이에 실제 웹 브라우저에 표시할 내용을 입력한다.

'프로그래밍 > HTML' 카테고리의 다른 글
| VSC HTML 파일 <style></style> 태그 안에서 주석 단축키 쓰는 법 아시는 분... (0) | 2023.08.19 |
|---|
